 Brittany Chiang
Brittany Chiang
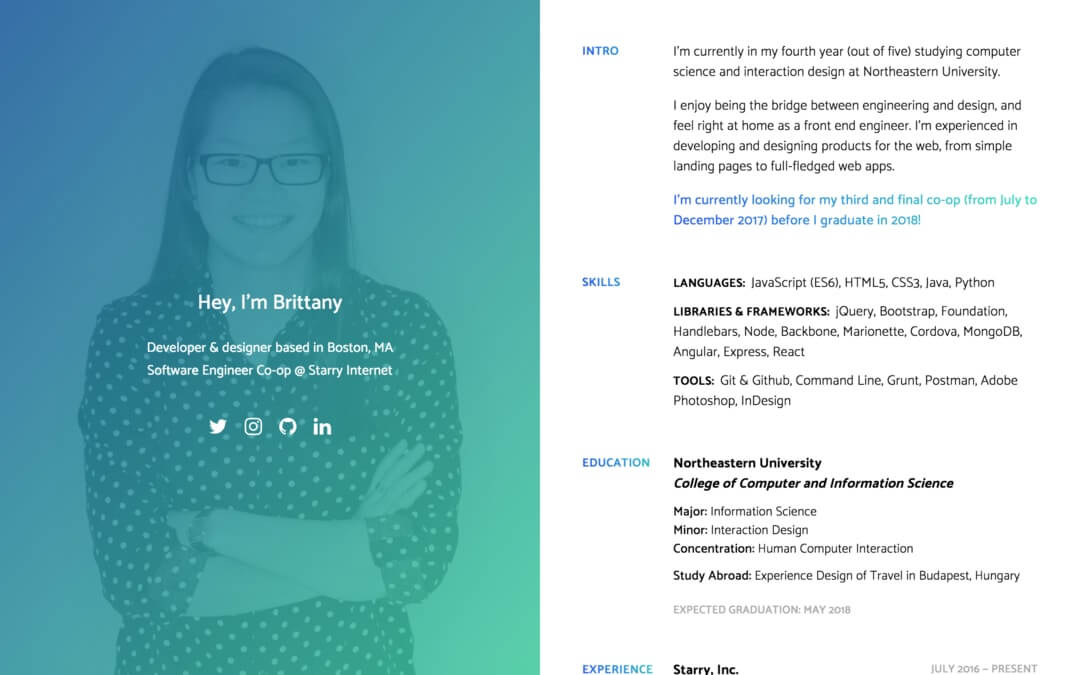
I'm a fourth year student at Northeastern University in Boston studying computer science and interaction design. I have experience developing and designing software for the web, from simple landing pages to progressive web applications. I strive to create software that not only functions efficiently under the hood, but also provides intuitive, pixel-perfect user experiences.
I love learning new and better ways to create seamless user experiences with clean, efficient, and scalable code. I consider work an ongoing education, and I'm always looking for opportunities to work with those who are willing to share their knowledge as much as I want to learn. At the end of the day, my primary goal is to create something beautiful with people that bring out the best in me.
When I'm not in front of a computer screen, I'm probably snowboarding, traveling, petting dogs, or learning a new song on my uke.



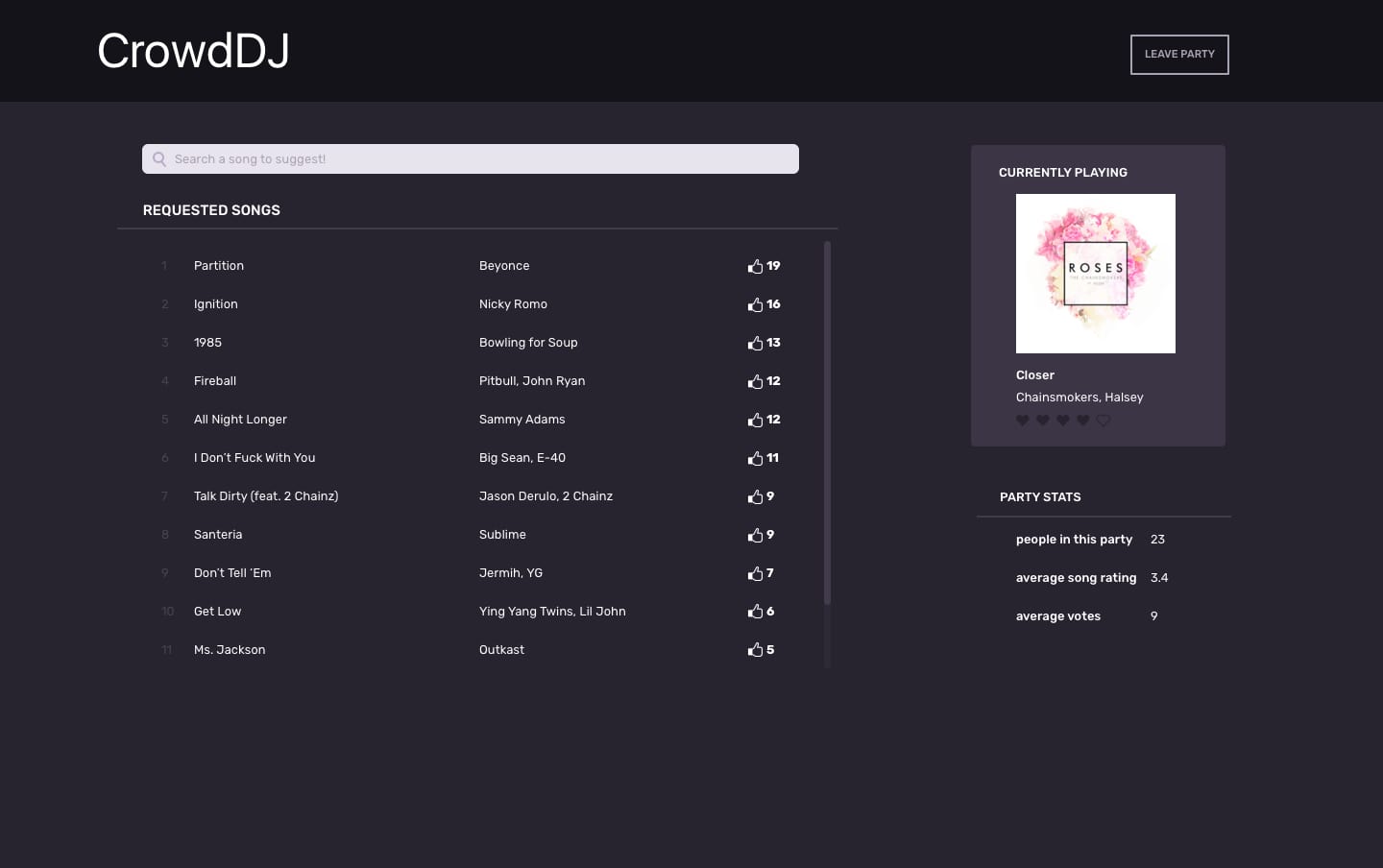
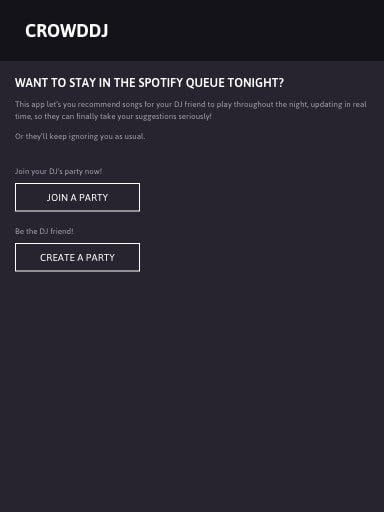
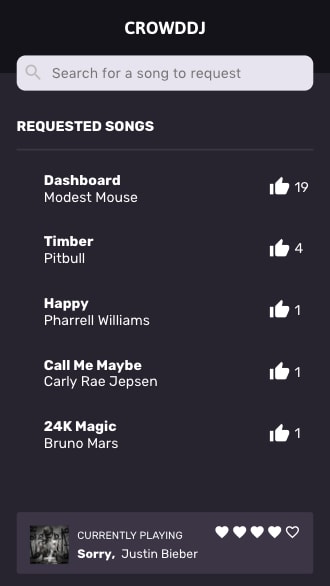
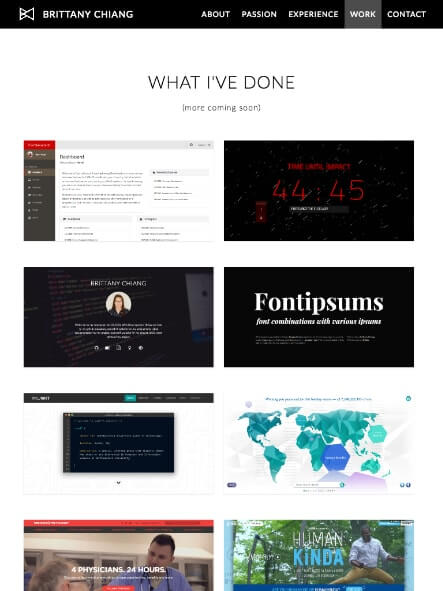
Crowd DJ is a web app that allows people who are at a party or social gathering with a DJ (who uses Spotify) to request songs via their smartphones. The web app allows people to see the currently playing song, request songs, upvote songs, and rate songs so the DJ can see how the crowd is feeling and act accordingly. In other words, Crowd DJ is essentially a crowdsourced music queue.




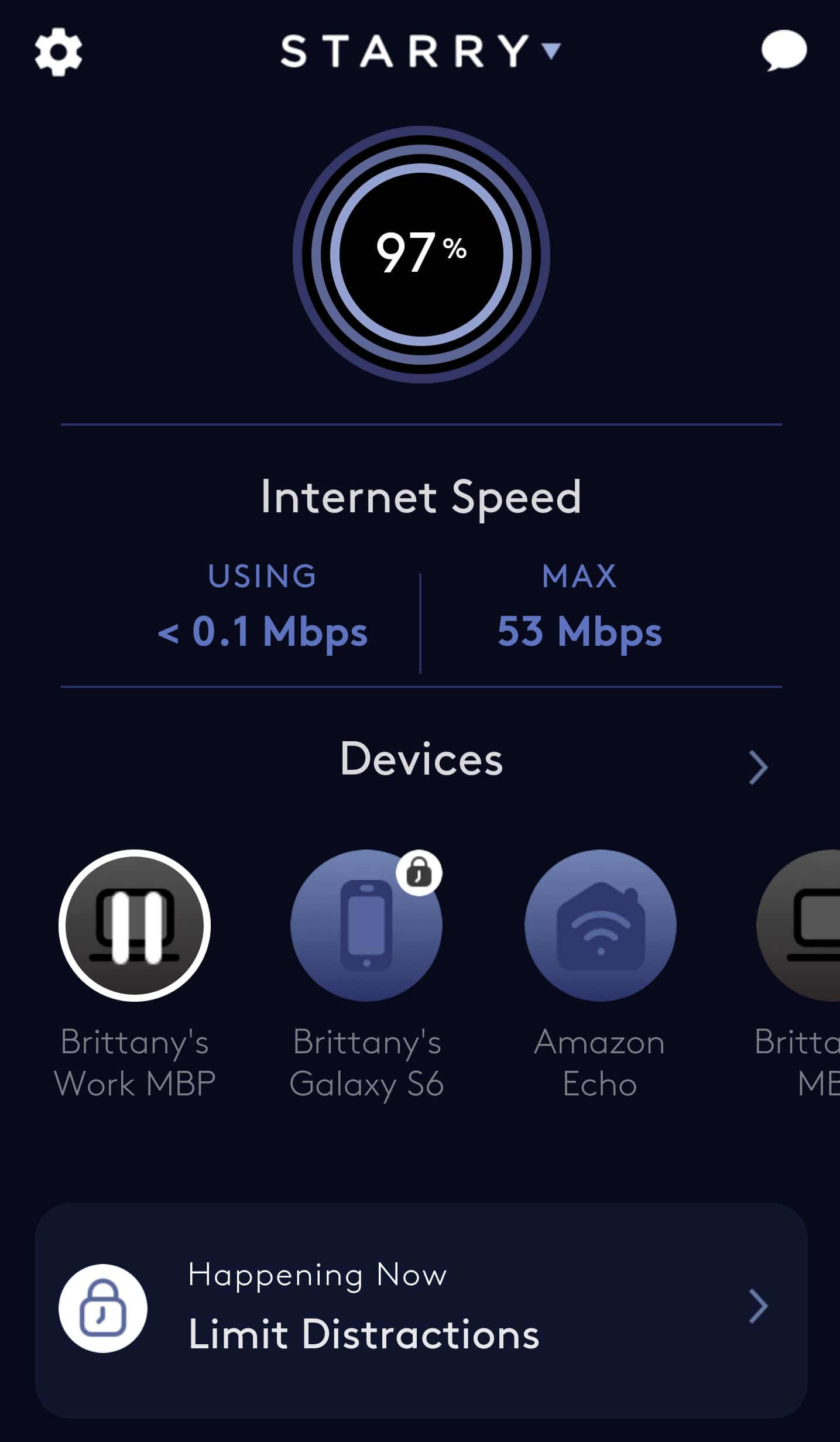
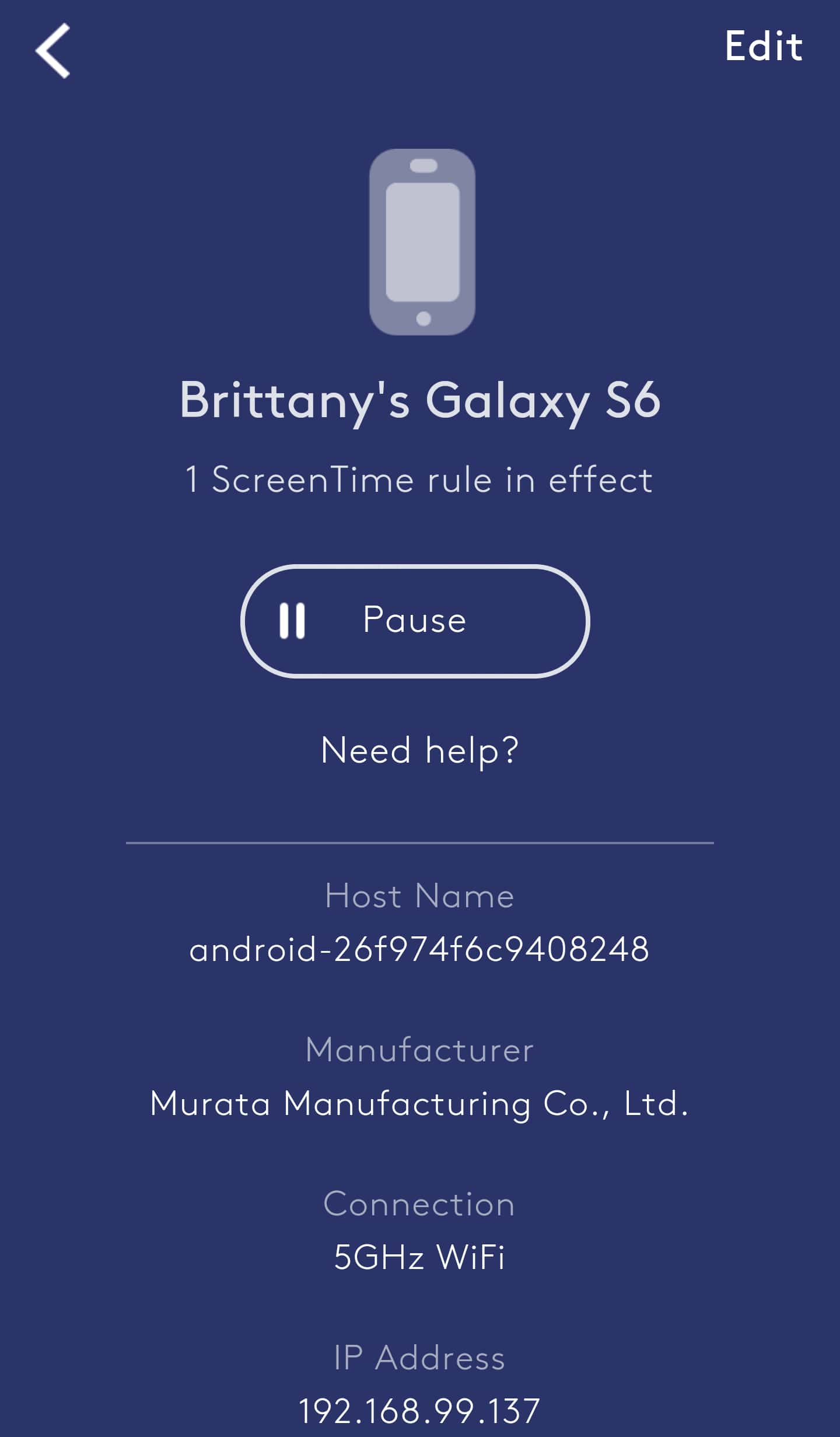
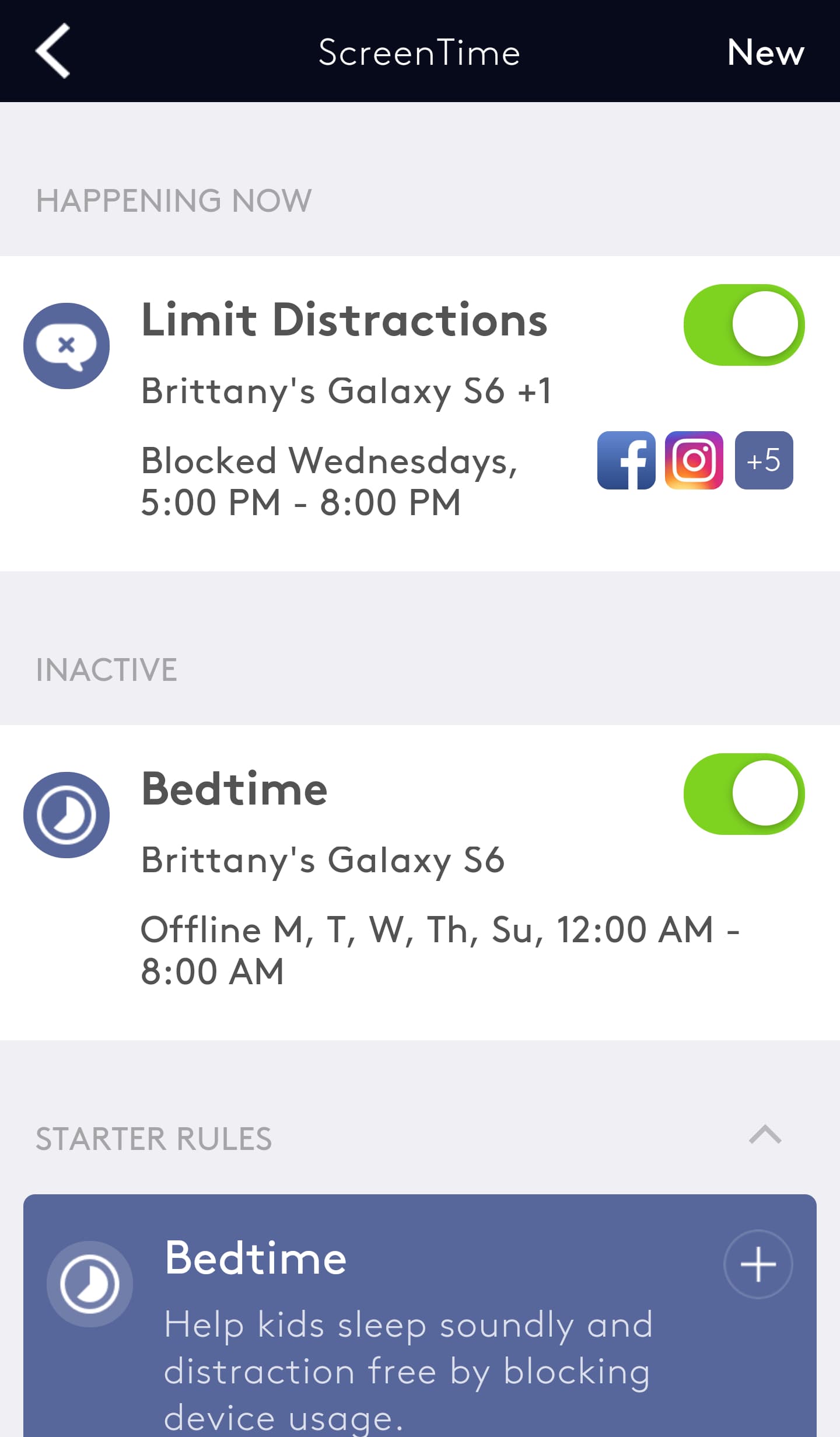
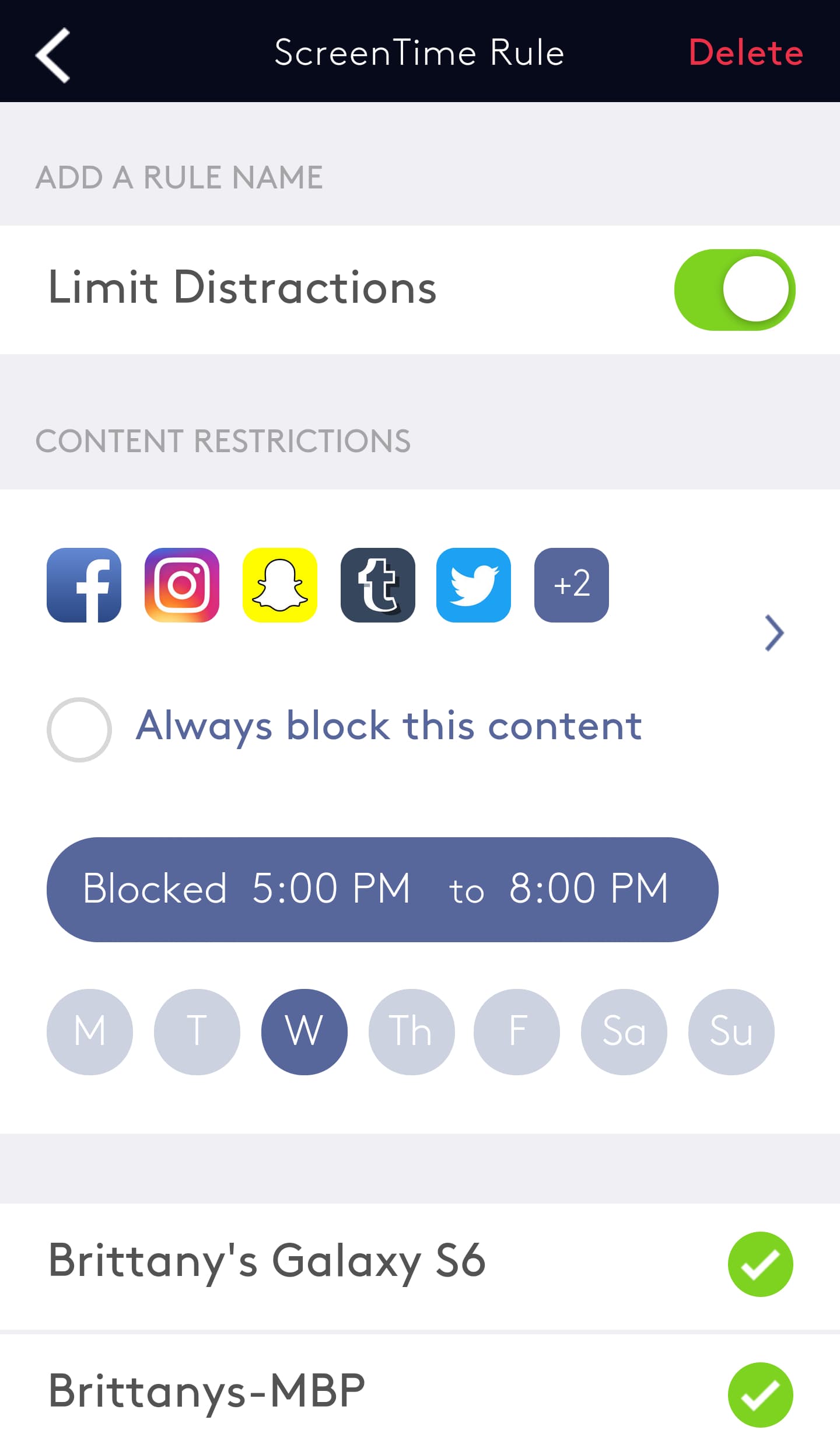
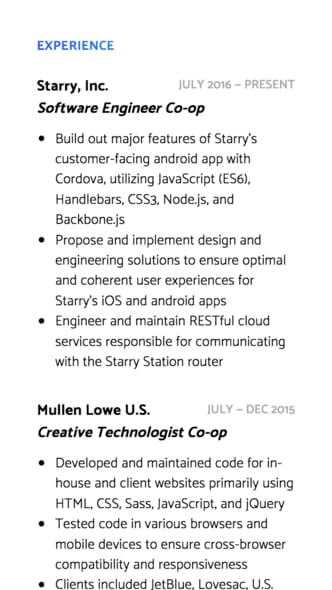
ScreenTime 2.0 was one of Starry's most important consumer-facing software updates on Starry Station, providing new functionality for users to easily filter content, pause the internet, and even create custom rules for blocking apps like Facebook and Twitter right from their mobile phones. As a co-op, I played a large role in the implementation of this feature on Starry's cordova android app, and was responsible for building out front-end designs, linking up back-end data, as well as communicating with designers and other engineers throughout the process.
Check out the Starry App on Google Play, and learn more about ScreenTime 2.0 on Product Hunt and the Starry Blog.



This is just an online version of my resume I made for fun. I was interested in learning React.js, so I found this simple tutorial and it kind of spun into this weekend project. I probably didn't need to use React at all, but hey, at least I learned a few things!



This was my first portfolio website I built in 2014. It's a simple one-pager like this one, but relied heavily on Bootstrap. Since then, I think my web development and design skills have expanded immensely.



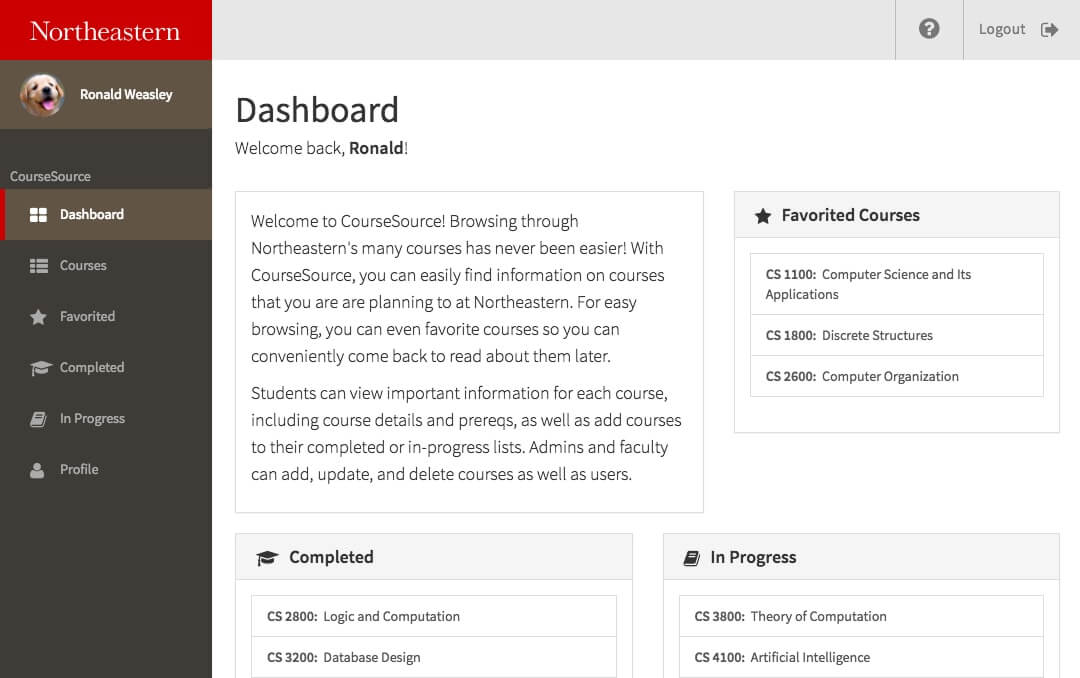
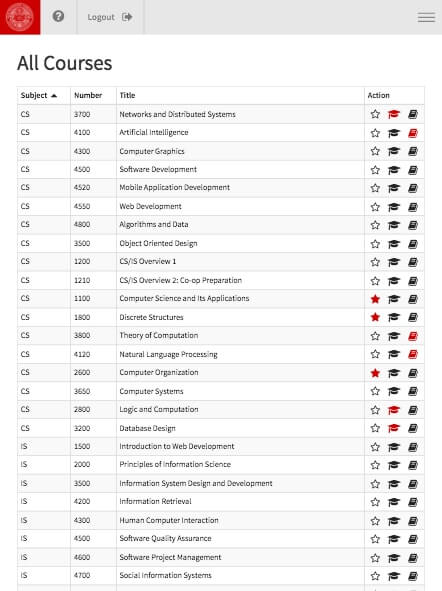
CourseSource is a web application built on the MEAN (MongoDB, Express, Angular, Node) stack for my web development class in 2015. I created this web app with the intention of providing Northeastern Students a better experience browsing the courses offered at Northeastern (which is currently a painstakingly tedious task on our current student portal).



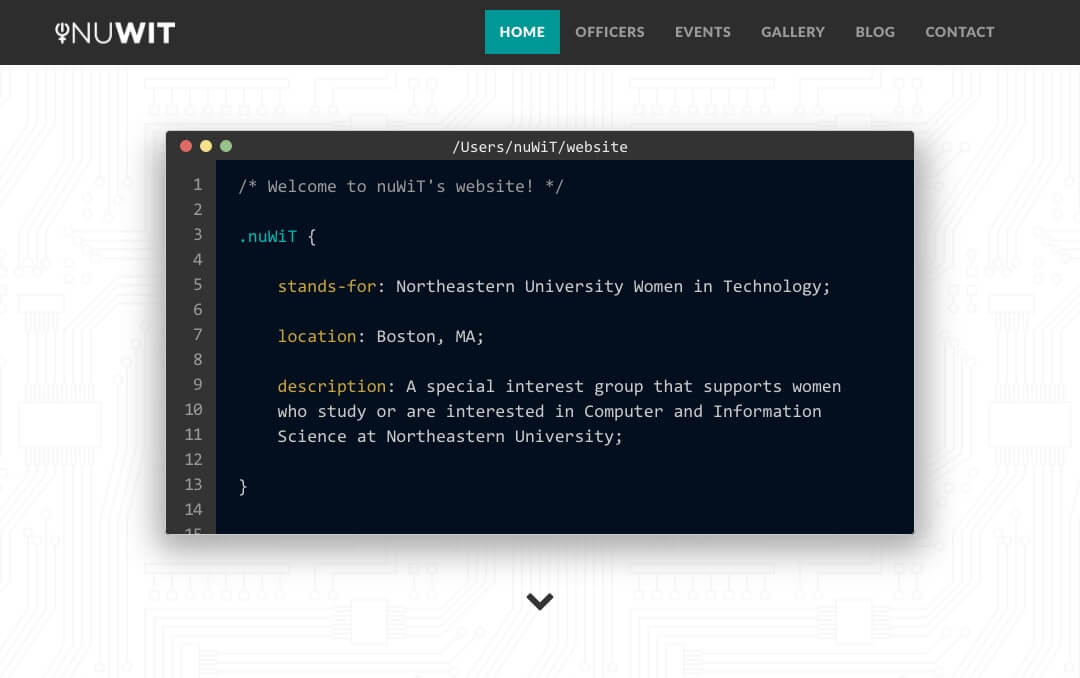
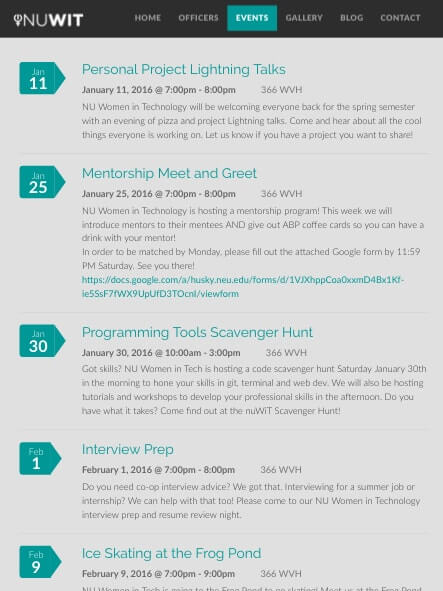
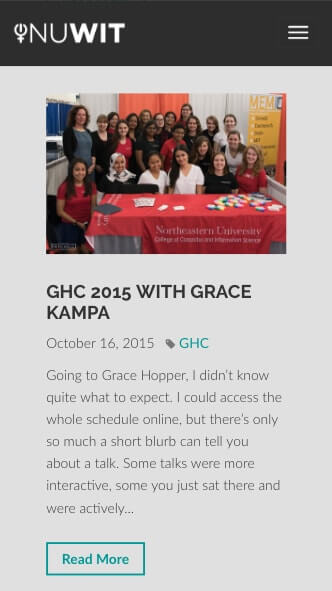
While serving as web chair for Northeastern University Women in Technology, I did a complete overhaul of the club website. I designed and developed the current website using Jekyll as a static site generator, and was responsible for the upkeeping and maintainence of the site.



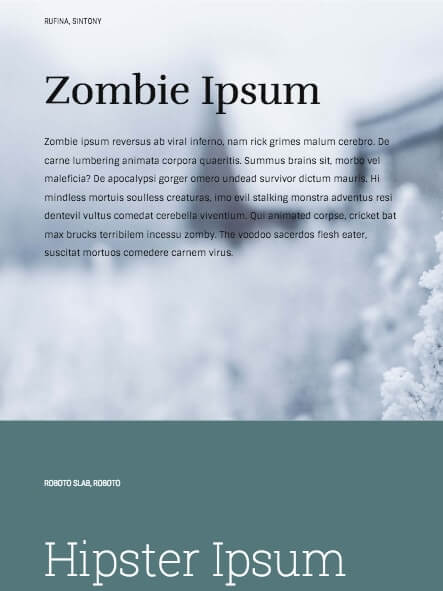
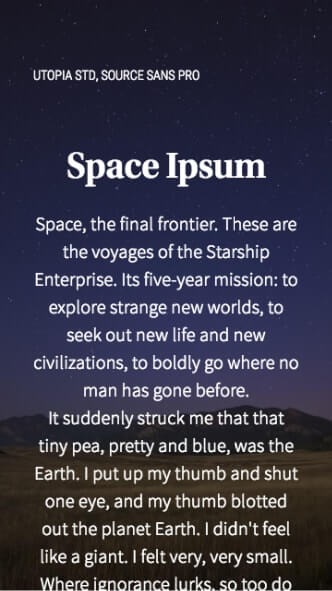
As a typography nerd, I wanted a way to visually see different font combinations together. I whipped up this simple website to display some of my favorite pairings combined with some fun lorem ipsum variations I found on the web. Over the course of creating this site, I learned a lot about web fonts and best practices.



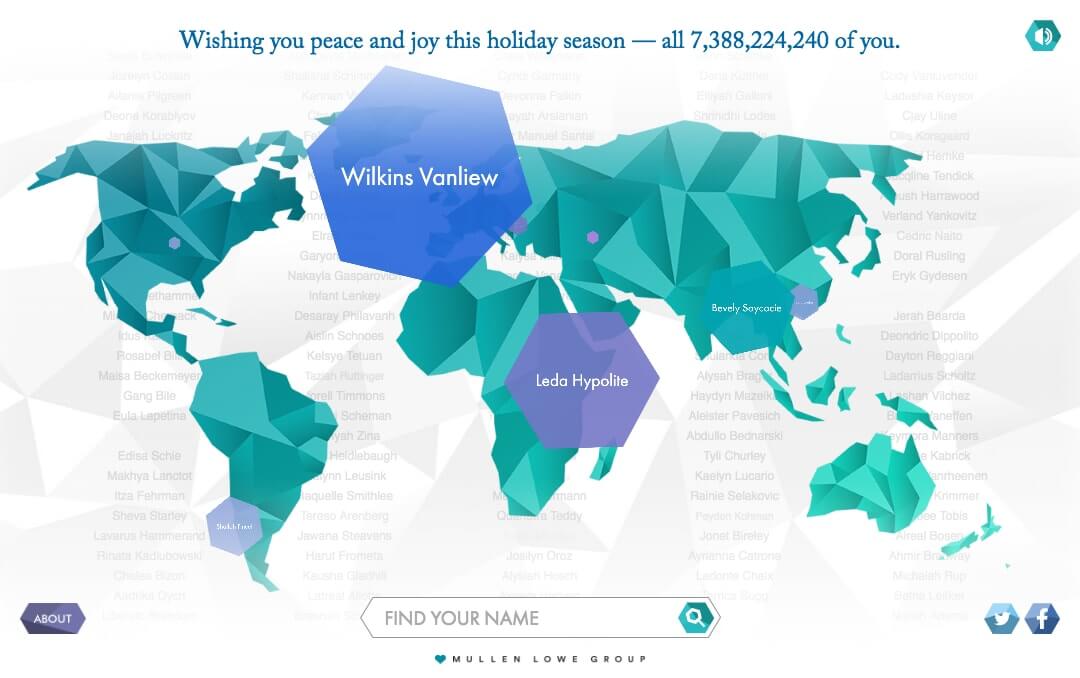
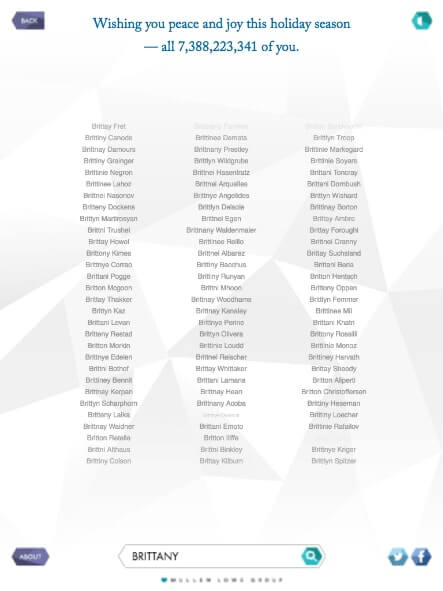
At MullenLowe, I helped build this 2015 holiday site around an algorithm that generated a holiday greeting to each and every person on the planet. We also accounted for newcomers being added at an amazing rate. Overall, the website is a tranquil, animated experience. As new names appear, visitors can watch them fall, like snowflakes, onto a stylized world map. Users can also find their own name and see it as part of the world collective. Check out this short video describing the project!



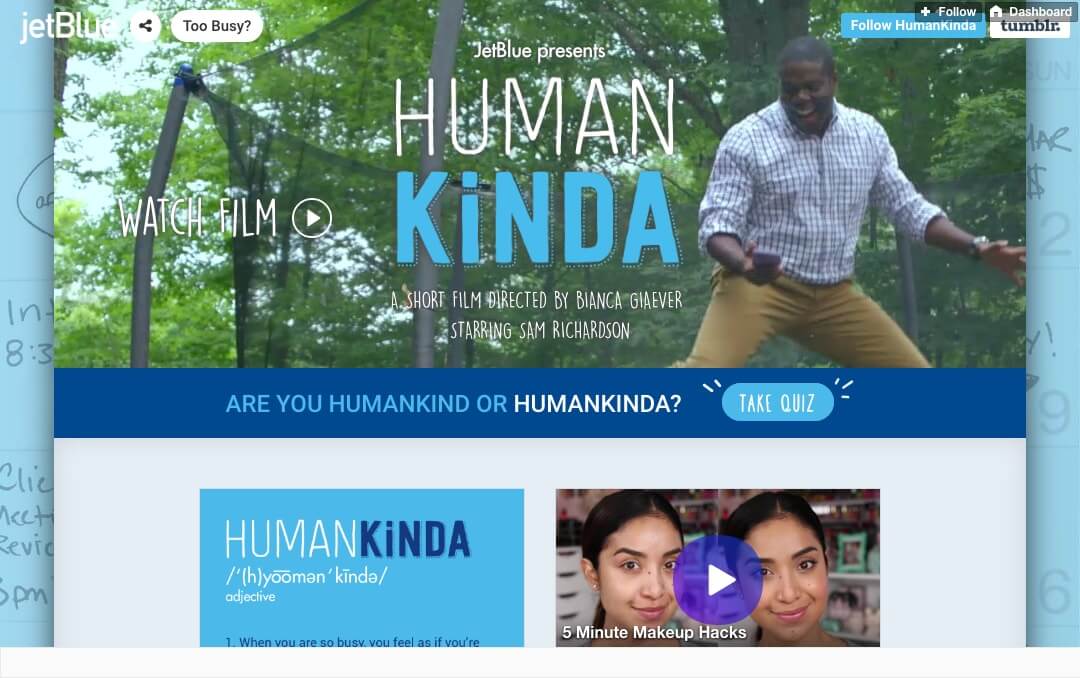
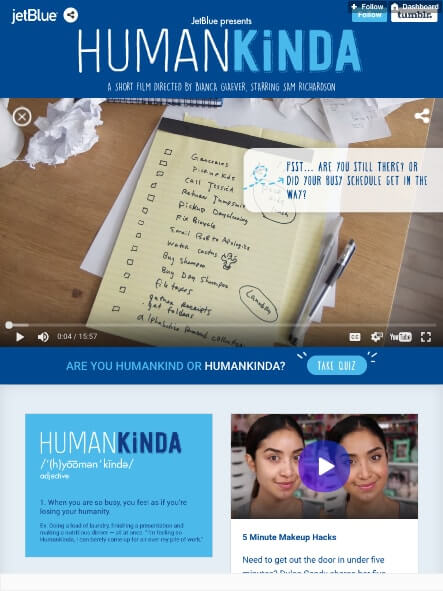
During my first co-op as a creative technologist at Mullen Lowe, I played a major role in the development of this Tumblr site to complement JetBlue's HumanKinda campaign and documentary. The site houses the video documentary at the top, the many graphics created by Mullen for the campaign, and an interactive quiz to determine how "HumanKinda" you are. Learn more about this project here!